

GridLayout The GridLayout class is a layout manager that puts a containers components in a rectangular grid.

The preferred size of a widget is the minimum size needed to show its content. In the guide to Writing Modes and Flow Layout, we looked at the newer properties of block-size and inline-size which make more sense when working with different writing modes than tying our layout to the physical dimensions of the screen.

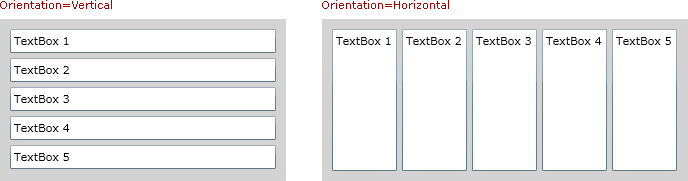
The size of the Layout is the same as the size of the Composite’s clientArea. What isn't clear to me is, how is this better than simply using a table with 3 columns and one row Can you tell me the pros / cons of using a flow layout for this situation vs. This Layout allows spacing between the children, and a margin between the children and the edges of the Layout. I've noticed there are quite a few 3 column flow layouts that people use. Tabletype, are BASE TABLE for a table, VIEW for a view and SEQUENCE for a. A Layout is managing the size and position of the children. FlowLayout simply honours the position (or z-order) that the components where added. GridLayout, FlowLayout and BorderLayout layout. The outer type sets an elements participation in flow layout the inner type.


 0 kommentar(er)
0 kommentar(er)
